When building mobile applications, the majority of the focus is on the implementation of the product, and, as a result, little thought goes into what's needed to support the product post-launch. Priorities revolve around building a workable end-product to take to market. However, once available to the public, success may depend on your ability to understand how your users use the app. You need to interact with those users in order to get valuable feedback and quickly pivot to give your users what they want - or need - to continue using your application.
In many instances, the budget drives priorities and, logically, a post-launch support strategy won't get used until you launch. Intercom.io sets out to provide a suite of tools that allow you to continue focusing on the most important priority of getting your application to market, while still offering several robust support options, all requiring almost no additional development effort.
From detailed analytics, automated email messaging, and real-time customer support chat with integrated push notifications, Intercom provides several affordable options to expand your offering and give you the tools you need to drive the evolution of your application.
Intercom.io
Intercom.io offers a wide range of products covering platforms from Web to mobile. The Intercom platform includes a suite of products covering live chat, marketing, feedback, and support. Its mission is to simplify communication with your customers by allowing you to offer a better custom support experience, get targeted feedback from your current users, or drive engagement and boost conversions. This article explore those offerings in detail and then walks you through coding an implementation of Intercom's mobile offerings, with a look at iOS specifically.
Founded in 2011, Intercom.io has raised over $100 million in funding, employs over 250 people, and offers a wide range of products covering every platform from Web to mobile.
Introduction
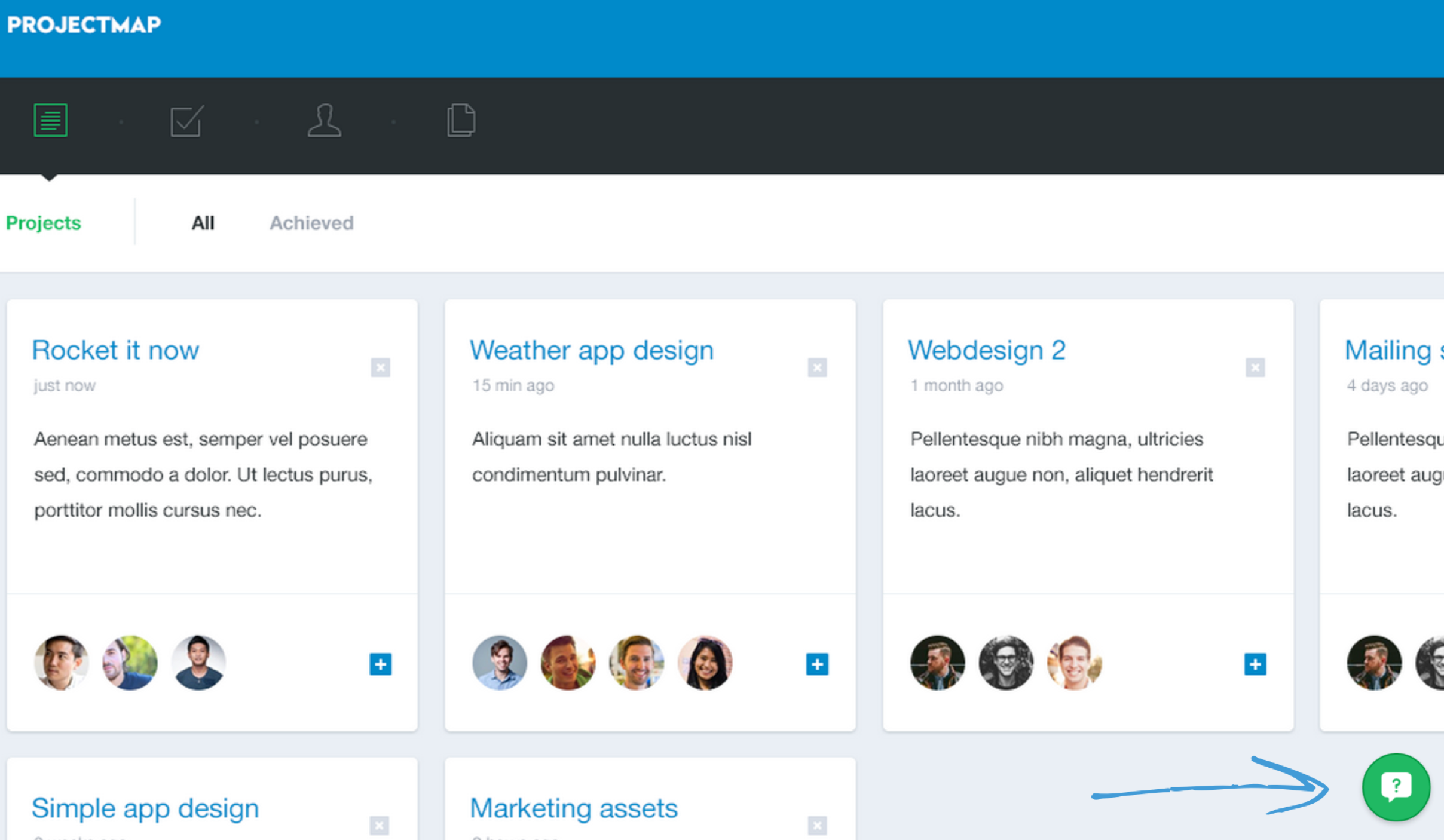
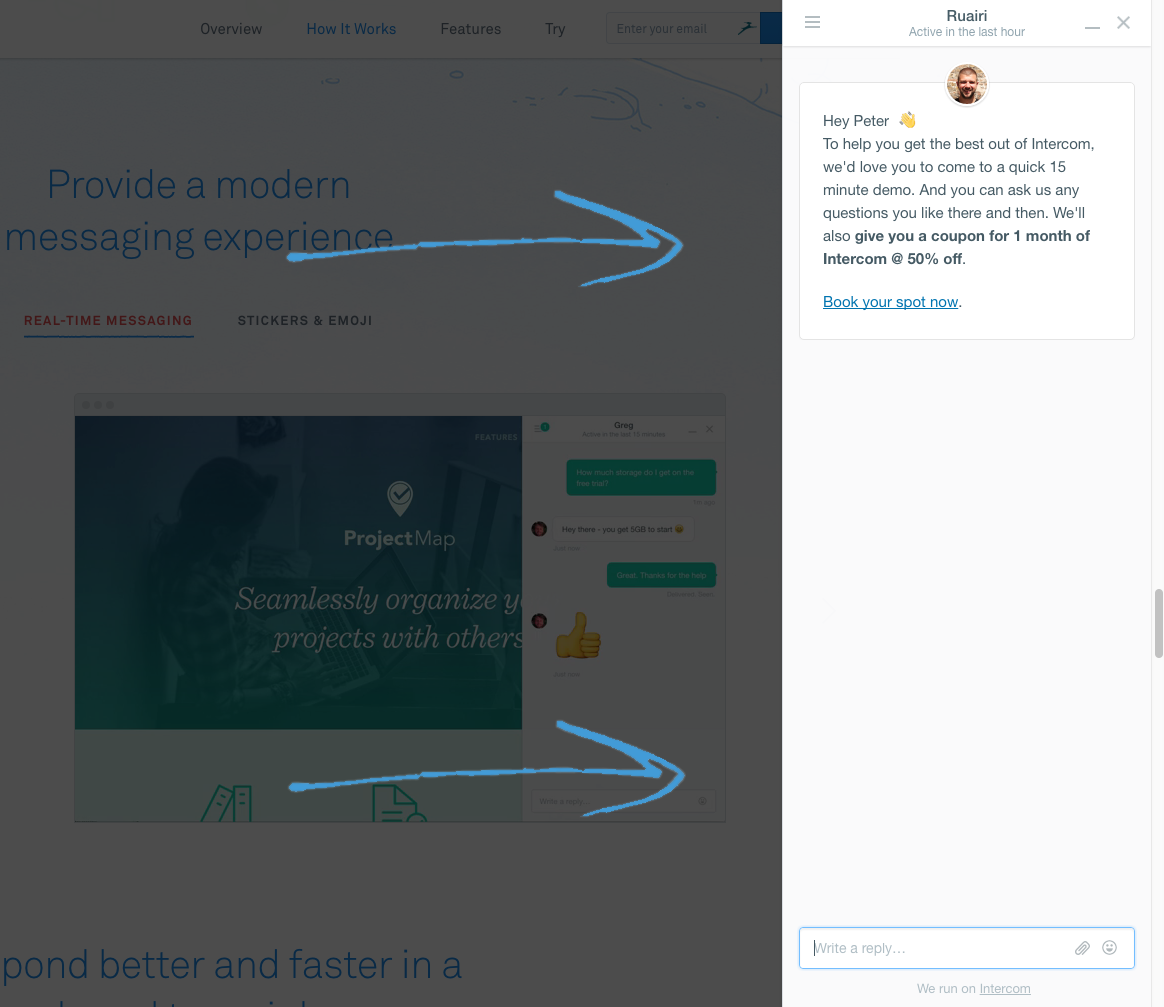
Intercom's flagship features revolve around letting you communicate with your user base intelligently and efficiently, in real-time. You deliver this feature via an embeddable code snippet that overlays a support launch icon in one of the corners of the screen. You can control where to place this icon and, in the event that you want a more customized experience, you can forgo the icon and trigger the action manually using a custom interaction that you develop within your product. On the Web, when the user interacts with the icon, they see something similar to the demonstration illustrated in Figure 1. After the user types their question or response, the widget enlarges to a chat frame that sticks to the right-hand side of the screen, as depicted in Figure 2, allowing your users to browse the site while they engage with your team.

Intercom advertises four distinct ways to use this integrated messaging platform:
- Acquire: Use the user metrics to proactively target new users of your product in an attempt to convert them to customers.
- Engage: Use targeted email and in-app notifications to engage and retain your existing user base.
- Learn: Use chat or email to solicit your active user base for feedback. Target the most engaged users on any specific feature and get valuable feedback from them in real-time.
- Support: Give users an easy access point to ask questions and get real-time support from your team.

Smarter Communication
Intercom has a variety of ways to help you communicate smarter with your users. It starts with knowing the user. Intercom tracks user data including email, location, time zone, first time visiting the site, whether or not they are currently active on the site, the last page on which they were active, and time-stamped actions that the user has performed on your site. If your site or application requires a login, or has user accounts, Intercom adds the individual's name as well as any number of customized user data points that you wish to track.
Beyond the general information for each user, Intercom can track what each user does while using your application. You can add custom event hooks that log specific details for the triggered action. Like a user record, each event record can have any number of custom parameters stored with it, so you not only identify the action taken, but the context as well.
Once you configure your application to track users and store this information, you can apply that context to your communication. For instance, let's say that you want to gather feedback for an updated feature that you recently re-launched. You could solicit your entire user base. However, consider the following scenarios:
Some of your users haven't tried this new feature yet so you've solicited them for information for which they can't provide a meaningful answer. Because the context of the communication is irrelevant to them, it could be regarded as spam and, in turn, could discourage them from looking at or responding to future messages that may actually be relevant.
Some of your users may have used the feature once or twice, but not enough to really offer you the in-depth feedback you're looking for.
Some of your users have extensive experience with this feature but haven't used it since you re-launched it. You are likely to get a meaningful review but on an old product that's no longer active, leaving you to guess at whether or not their response applies.
How much more efficient would the feedback-gathering campaign be if you could set up the following:
- Create an automated message template that addresses the user by name, asking for feedback on a particular feature.
- Filter your user base by individuals who've been using the platform for longer than “x” amount of time.
- Filter your user base by individuals who've used this specific feature at least “y” times.
- Filter by individuals who used this specific feature in the last “z” days.
- Send the feedback request only to this subset of users.
With this process, you should have a high level of confidence that each returned response comes straight from the individuals who use it most, giving you the best chance at meaningful feedback. This merely represents one of the many different ways you can use Intercom's targeted user metrics. To find out more, check the sidebar for additional use cases.
Managing the Conversation
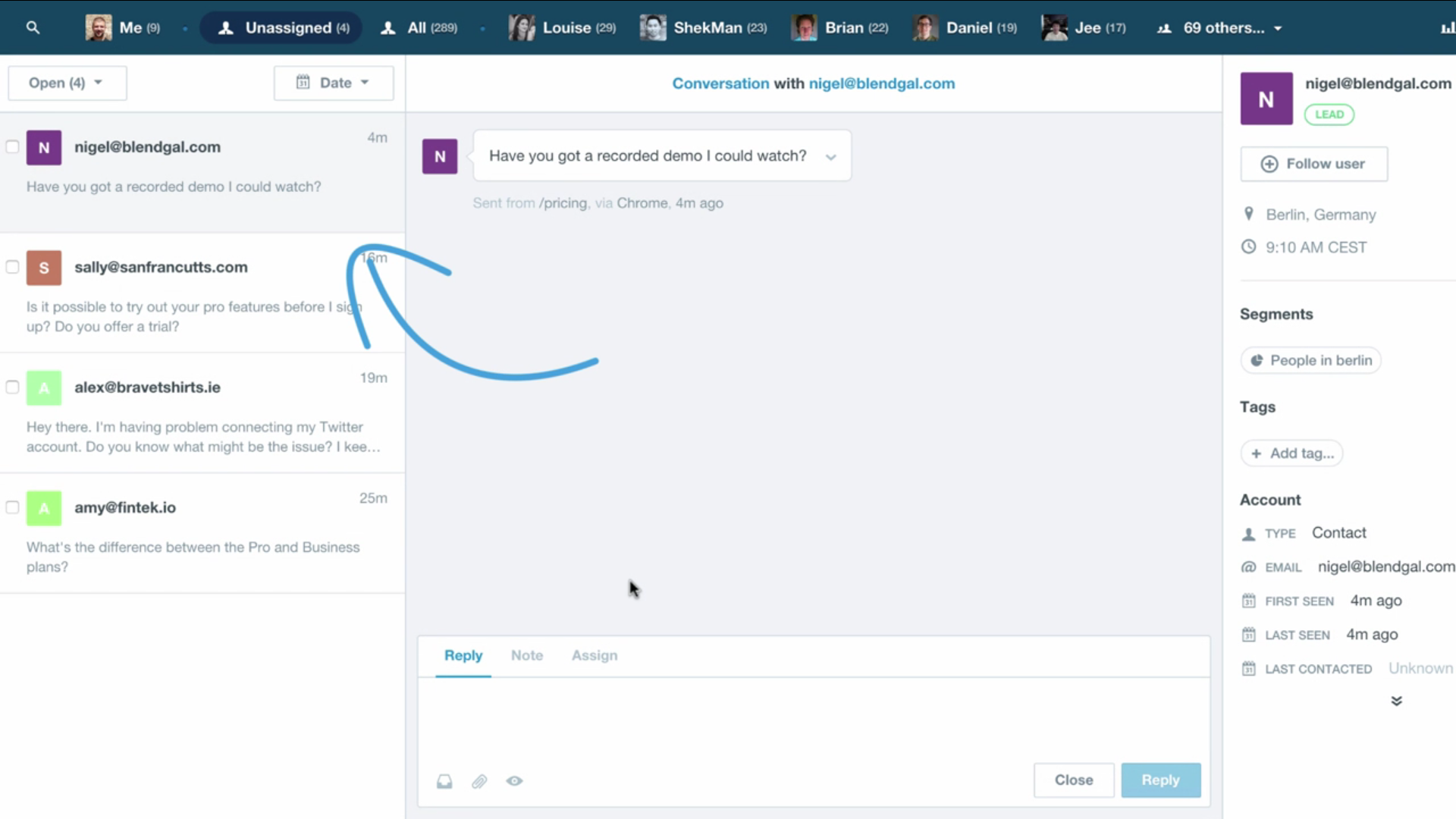
Once the user clicks the messaging icon and initiates a conversation, that message is sent to your conversation inbox, as pictured in Figure 3. Conversations start as unassigned until one of your application admins assigns it, or responds to it, in which case it gets auto-assigned. The conversation has an online/offline indicator for the user, letting you prioritize your responses to those active individuals.

If you or your team can't respond in real-time, you can set an automated response to let the user know you'll get back to them, and you can include a timeframe so that they have a reasonable expectation of when to expect a response. At that point, the user can leave his email address and the conversation can continue offline.
Intercom has several options to make responding to conversations easier. For instance, you can pre-write responses to the most frequently asked questions and summon those responses whenever necessary, to avoid time spent repeating yourself. If you find yourself in a conversation and can't answer a user's question, you can @mention another member of your team to assist. The note will only be seen by the mentioned team member and can provide a useful way to notate details about the conversation to be shared among your team.
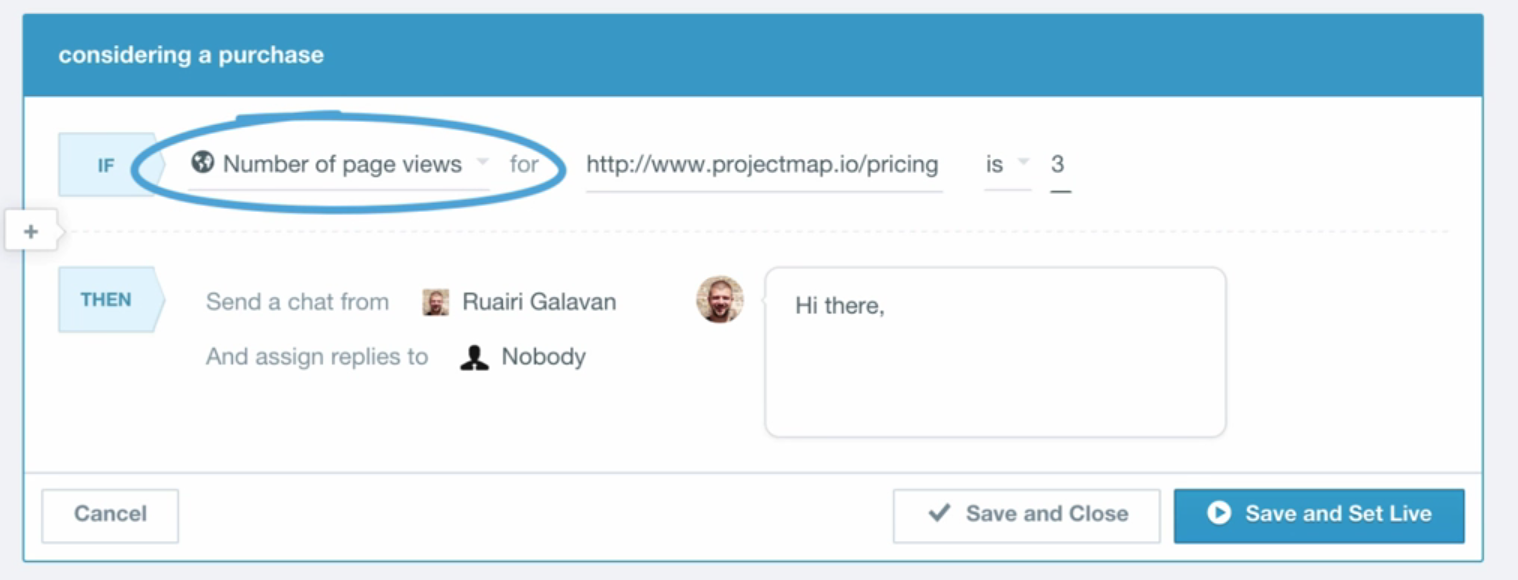
Additionally, you can pro-actively initiate these conversations with your users. For instance, consider the scenario where you have a pricing page on your site or app. You could set up a rule that says, "If the user has visited the pricing page three times, on the third time, automatically send them a message highlighting a video that discusses the offerings in more detail. Furthermore, if the user has spent more than two minutes on the page, you could send them an automated message to see if they need assistance. If they reply, you can pick up the conversation in real-time. Figure 4 demonstrates the interface to set up a custom rule.

Traditional Email Support Gets an Upgrade
If you have an existing support system set up using email contact, Intercom can provide you with an easier way to manage that inbound communication without disrupting your current workflow. For instance, let's say that you have an application with a support form that the user fills in and this form generates an email to you. You could configure Intercom using the email address that your support form already uses, and instead of sifting through requests in a traditional email inbox, those communications appear in your Intercom inbox, as previously pictured in Figure 3. You can assign these inbound communications to specific team members, manage who responded to what, notate the conversations, and get analytics back on your team's response time, conversion rate, etc. Additionally, Intercom stores valuable information about each user who contacts you. This way, you can respond smarter and more efficiently.
Intercom stores valuable information about each user who contacts you. This way, you can respond smarter and more efficiently.
Customization
Customization options seem to be the biggest trade off for Intercom's simple installation and integration process. Although you can choose a general theme color and customize the welcome text, there isn't a way to brand the Intercom widget to fit the flavor of your existing content. However, this seems like a small price to pay for the functionality gained with only a few minutes of additional development effort. Customizing the theme color affects the following elements:
- The Intercom Messenger button that appears in your app
- The send button in the message window
- The headings in your in-app messages
- The buttons and links in your messages
- There doesn't seem to be a way to modify these elements individually either, so the color chosen is automatically applied everywhere applicable.
Pricing
Intercom separates its product offering into four distinct use cases (that you saw in the bulleted list back in the beginning), each with its own feature set. The price for each feature set is $49/month. However, once you've added the first product, each additional feature only adds $4/month to the $49 you pay for the first. For a full list of plan details and feature offerings, refer to https://www.intercom.io/pricing.
Integrating Intercom
Let's take a look at the process of setting up and integrating Intercom into your existing application. For the sake of this demonstration, let's look at integrating with an iOS application. The first thing you'll need to do is create an Intercom account. You can do this straight from the homepage at Intercom.io by entering your email address. Next, it asks you to choose the initial platform to integrate with. For this demo, choose iOS. Last, indicate whether your users need to log in to your application or not. This answer to this question drives which quick install and set-up instructions the platform will provide you with. For this demonstration, choose “users must log in.”
Installation and Base Set Up
To start integrating Intercom into your iOS application, you first must add the Intercom SDK to your project. You can do this using CocoaPods, one of the simplest methods to add third-party content to any iOS project. For the sake of this walkthrough, I'll assume that you have a working understanding of how to install a library using CocoaPods (if not, please refer to the sidebar). Once you've created a Podfile, add the following line to the file and save:
pod "Intercom"
Once saved, launch terminal and navigate to the root folder for your project. Make sure that the project is closed in Xcode and run the following command in terminal:
pod install
This automatically downloads the Intercom library and creates an .xcworkspace file, if you didn't already have one. Re-open your project by double clicking that new project file. Now that you've installed the sdk, navigate to your application delegate and import the library so you can access it, as shown in the next snippet. If you plan to take advantage of the intercom event tracking across the majority of your application, you could consider adding the import to your pre-compiled header file (.pch), so that the library will be accessible everywhere without having to repeat the import on each controller.
#import "Intercom/intercom.h"
Next, back in your application delegate, you want to initialize the library using your Intercom API Key and Application ID. Within your didFinishLaunching function, add the call that's shown in the following code sample.
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:
(NSDictionary *)launchOptions {
// Initialize Intercom
[Intercom setApiKey:@"{API KEY}"
forAppId:@"{APP ID}"];
}
The last steps for the base set up involve informing Intercom when your user has signed in and out. Inside your login method success handler, add the following line of code.
[Intercom registerUserWithUserId:@"{USER ID}"];
If your application remembers logged-in states, make sure to also call registerUserWithId each time your app launches and checks for the active user session. For instance, the following example demonstrates an application that checks whether the user is already logged-in within the delegate's didFinishLaunching function.
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:
(NSDictionary *)launchOptions {
if (loggedIn) {
// ...
// We're logged in, we can register
// the user with Intercom
[Intercom registerUserWithUserId:@"{USER ID}"];
// Carry on as normal
// ...
}
}
Last, when your user logs out, notify Intercom that the action has occurred.
- (void)logout {
// ...
// This resets the Intercom for
// iOS cache of your users' identities
// and wipes the slate clean.
[Intercom reset];
}
Get to Know Your Users
Calling registerUserWithUserId initializes the respective user in Intercom. However, the only information associated with the user at that point is the user's ID, which is likely a long string of numbers and characters. Once you have registered the user, you can track additional information about them, giving Intercom's analytics the needed context to make the data useful. At the bare minimum, you can use the next method, which does the same as the previously mentioned registerUserwithID method, with the addition of the user's email address.
[Intercom registerUserWithUserId:
@"{USER ID}"email:@"{EMAIL ADDRESS}"];
In most cases, you'll want to store additional information, such as the user's name, phone number, age, gender, address, etc. Intercom allows you to create any number of custom fields to store information attached to a user. Additionally, you don't need to create any of these fields in advance. Sending the data from your client application to Intercom automatically creates the fields if they don't already exist. To do this, you send the data in dictionary format, as follows:
[Intercom updateUserWithAttributes:@{
@"email" : @"",
@"name" : @"",
@"custom_attributes": @{
@"phone" : @"",
@"address": @"",
@"city" : @"",
@"state" : @"",
@"postalCode" : @"",
@"country" : @"",
}
}];
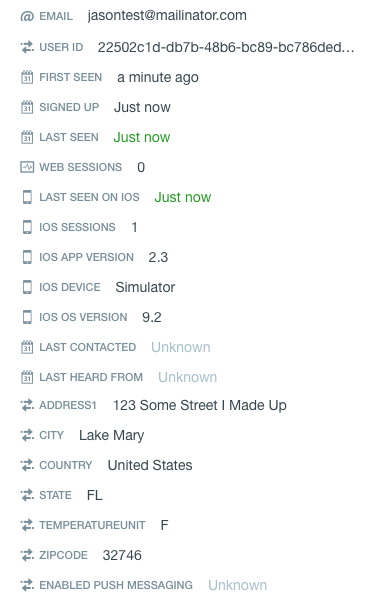
Note that “email” and “name” are standard fields and that their keys can't be changed. Custom fields must be embedded under the key “custom_attributes”, as shown in the previous snippet. You can use any number of custom attributes with custom key names inside this section. The end result in Intercom will resemble Figure 5.

Event Tracking
Now that you've initialized a user and saved the corresponding user meta-data, you'll want to set up event tracking to monitor how your application is used. You can track an event in Intercom using the following code anywhere in your application (assuming that the Intercom library has been imported properly):
[Intercom logEventWithName:@"{EVENT NAME}"
metaData:@{@"{KEY NAME}" : @"{VALUE}"}];
The metaData section of the call allows you to define any number of items or values to associate with the respective event as it gets created in Intercom. For instance, let's say that users can purchase items within your application. You could simply log an event titled “userMadePurchase” and you'd be able to see in the Intercom dashboard that the user did indeed purchase something. Now consider that this user has a problem with their order and contacts you for support. You will need to take all of the order details from the user, because Intercom only shows you that an order was made, but not what was ordered. Instead, in the event log, you could include what the user ordered, their order ID, the purchase amount, their payment method, etc. using the metaData property, linking those additional details to that activity record for the user.
Real-Time Chat Support
I'll finish up this demo by looking at the real-time chat functionality that I discussed earlier. Implementing this feature takes minimal effort, as the view components and chat screen functionality already exist in a production-ready state. The canned chat component from Intercom has two main views: the conversation inbox view and the individual conversation dialogue/details view. You can launch into either one of these. If you have a “contact us” link, for instance, you can launch directly into a new message controller so that the user can just type and go. However, if you have a “support” section for your application, you'd likely launch into the conversation view so the user can manage multiple conversations at once, drilling down into one when needed. All views are presented as modal controllers. To trigger the conversation inbox, just call the following:
[Intercom presentConversationList];
To open up a new message dialogue, you call the following instead:
[Intercom presentMessageComposer];
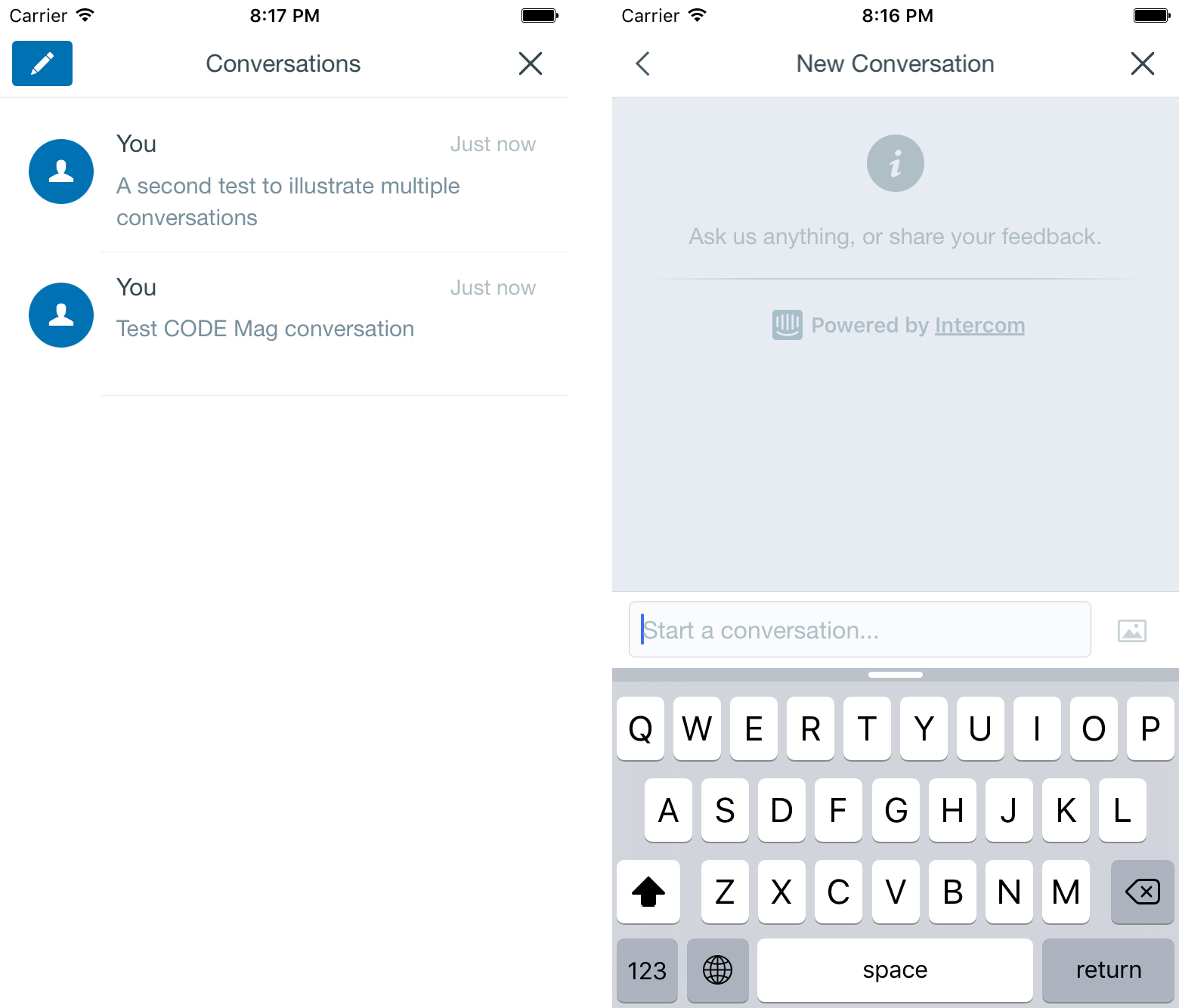
Additionally, you can configure a .pem file in the Intercom console to enable push notifications. This way, when you respond to a user's message, if their application isn't open, they'll receive a notification that a new message is available. If the application is in the foreground, or the user opens the app when there's a new message to be read, a small widget appears over the application with an indicator that a message is waiting. If the user interacts with the widget, they launch into the same conversation list that you can summon manually. Figure 6 demonstrates what the conversation list and message composer looks like.

Implementing a reliable real-time chat feature has a handful of technical hurdles to overcome in order to build it from scratch. If the core of your business or application doesn't directly relate to real-time communications, that expense is likely to be unexpected and have a large budget impact. As you can see from this example, you can achieve this feature with as little as one additional line of code to your project, allowing you to offload that complexity and focus on your product's core.
Wrapping Up
Over the course of this article, you gained a basic understanding of the services offered by Intercom and how to use those to achieve better engagement and support for your application. If you're interested in a more complex breakdown of all of Intercom's offerings, be sure to visit Intercom.io for full API and SDK documentation. The sidebars for this article have links to additional resources that may also be of use.